Skift skrifttypestørrelse på websider i Safari til iOS med bogmærker

Alle har kørt ind på en webside, hvor skrifttypestørrelsen er uacceptabel lille på en iOS-enhed, typisk vil en omvendt knivbevægelse gøre teksten læselig, men på nogle sider, der har en fast bredde, skal du derefter rulle sidelæns ud over op og ned. Du kan slags omgå den begrænsning af skriftstørrelse ved at bruge Reader-funktionen på en iPhone eller iPad, men det er heller ikke ideelt for alle hjemmesider. Det er netop, hvad to handy bookmarklets har til formål at løse, ved at skabe to fontsize øge og reducere knapper, der kan fås direkte i Safari.
Denne tilføjelse er så nyttig, at konceptet sandsynligvis skal medtages i fremtidige versioner af Safari til iOS, men kun tid vil fortælle om det sker. I mellemtiden er her hvad du skal gøre for at få det til at fungere.
Gentag denne proces separat for både forøgelses- og reduktionsfunktionerne:
- Åbn Safari på iPad eller iPhone og opret et bogmærke for enhver side
- Tryk på knappen Bogmærker øverst på skærmen og vælg "Rediger"
- Rediger det nyoprettede bogmærke og navngive det enten et minus (-) eller plus (+) -symbol og erstat webadressen ved at indsætte den relevante javascript-kode som vist nedenfor, afhængigt af den ønskede funktion
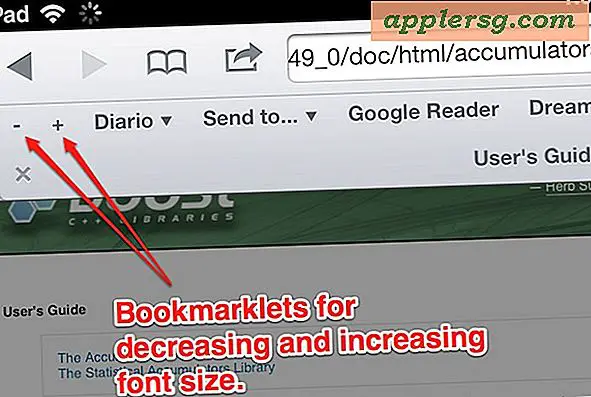
- Gem bogmærkeændringen, og indlæs en ny webside, tryk på + eller - knapperne for at teste skriftstørrelsesændringer live. Ved at genopfriske siden genoprettes skriftstørrelsen til standard.
Reducer skriftstørrelse (-)
1 | javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i
Forøg skriftstørrelse (+)
1 | javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i
Disse bookmarklet tweaks arbejde ved at redigere en bogmærke URL og erstatte det med et javascript, der ændrer på side adfærd, lignende brugerdefinerede bogmærker har tilladt os at View Page Source i iOS Safari og endda bruge Firebug på iOS.
Denne meget praktiske løsning kommer fra Marcos.Kirsch.com.mx, som anbefaler at placere dem i Safari-bogmærkerne for nem adgang.












