Sådan finder du skrifttypenavne til CSS
Navne på skrifttypefamilier identificerer skrifttyper i kaskadestilark eller CSS. Da mange skrifttyper har variationer, bruger designere familienavnet, såsom Arial, Helvetica eller Verdana, snarere end det specifikke navn på en skrifttype, såsom Arial Black eller Verdana Bold. At finde efternavnet til en skrifttype er enkelt, fordi familienavnet er det navn, som skrifttypen og alle dens variationer har til fælles. Generiske skrifttypefamilier, såsom sans serif og monospace, findes der, når de navngives i CSS, giver browseren mulighed for at vælge en standardskrifttype inden for den angivne stil.
Trin 1
Klik på knappen "Start" på proceslinjen, skriv "skrifttyper" i søgefeltet, og tryk på "Enter" for at åbne din skrifttypemappe. Se efter den skrifttype, du vil bruge, og noter dens navn. For eksempel har Arial --- en almindelig Windows-skrifttype --- mange skrifttypevarianter sammen med det generiske navn "Arial". Brug skrifttypenavnet Arial til at bruge den generiske Arial-skrifttype, eller angiv Arial Narrow for at bruge den specifikke skrifttype. I praksis bør du bruge et generisk skrifttypenavn til det meste af et websteds brødtekst og derefter bruge mere specifikke skrifttyper til overskrifter.
Trin 2
Føj et generisk fontfamilienavn til din fontstak. Fontstakke er lister over skrifttypefamilier i CSS, og webdesignere bruger dem som backupskrifttyper, når besøgende ikke har den mest foretrukne skrifttype installeret på deres computer. Brug det generiske navn "serif" til at afslutte fontstakke, der begynder med serif-skrifttyper som Georgia eller Times New Roman, og brug "sans-serif" til at afslutte font-stacks, der begynder med skrifttyper som Helvetica eller Verdana. Andre generiske navne inkluderer "monospace", "cursive" og "fantasy". Bemærk, at generiske skrifttypefamilienavne er irrelevante, når du integrerer en skrifttype ved hjælp af @ font-face.
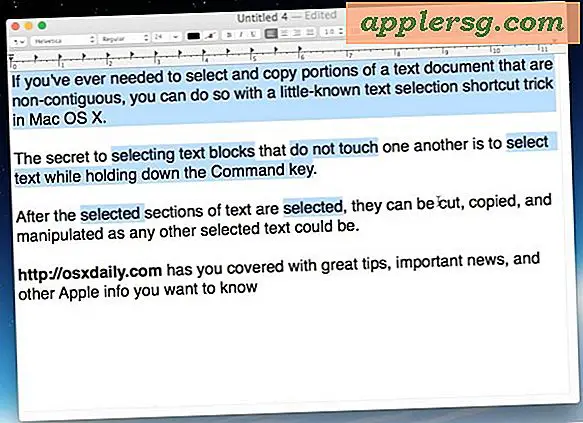
Tilføj anførselstegn omkring skrifttypenavne, der er mere end et ord lange. Navne på enkeltord skrifttyper som Arial eller Georgia kræver ikke anførselstegn. Du kan bruge et enkelt eller dobbelt anførselstegn, men vær forsigtig, når du blander anførselstyper, da dette kan føre til fejl. Her er et eksempel på, hvordan skrifttyper navngives i CSS:
krop {font-family: "Helvetica Neue", Arial, sans-serif; }
Ovenstående skrifttypestak specificerer, at browseren først skal kigge efter Helvetica Neue. Designere vælger denne skrifttype, fordi den ikke findes på Windows-computere, der viser regelmæssig Helvetica på en grim måde. Windows-brugere vil se Arial. Alle andre brugere vil se en standard sans-serif-skrifttype baseret på browserindstillingerne.