Sådan "Vis kilde" fra Safari på en iPad eller iPhone

Nogensinde ønsket at se kilden til en webside fra en iPad eller iPhone? Desværre inkluderer mobil Safari ikke egenskaben alene, men ved hjælp af en brugerdefineret bogmærke kan du se kilden til enhver webside lige i iOS.
Sådan kan du oprette dette, så du kan se kilden i Safari til iOS ved hjælp af en bookmarklet og javascript-trick:
- Bogmærke denne side (eller andre) med Safari på en iPad, iPhone eller iPod touch, og navngiv den "View Source"
- Klik her for at se bookmarklet javascript og vælg Alle -> Kopier
- Tryk på ikonet Bogmærke på skærmen Safari ny browser og tryk på "Rediger", og tryk derefter på det bogmærke, du gemte i trin 1
- Indsæt javascript-koden, du kopierede i trin 2, til URL-linjen og gem ændringerne ved at trykke på "Udført"
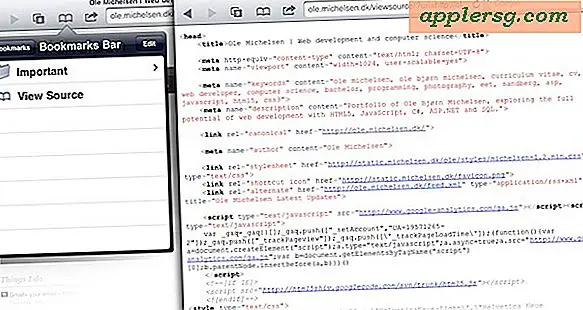
Nu, når du vil se en websider kilde, skal du åbne menuen Bogmærker og vælge "Vis kilde", kildekoden vises i fremhævet syntaks med klikbare kildeadresser.
En ting at bemærke er, at javascript, der bruges her, sender siden til michelsen.dk serveren til behandling. Hvis du ikke er fortrolig med det, er der andre løsninger derude, men de vil ikke fremhæve syntaksen og er næsten ikke så elegant samlet.
Et lignende tip bruger et redigeret bogmærke til at lade dig køre Firebug med Mobile Safari på en iPhone eller iPad, hvilket kan være en smule mere nyttigt for udviklere.
Dette fantastiske tip kommer fra Michelsen.dk. Findes via Twitter, du kan også følge os der
Hvem ved, måske en dag Safari i iOS får en indbygget evne til at se kilden? Indtil da er du nødt til at stole på denne fest apps eller værktøjer som denne.
Dette fungerede fint i test, men nogle brugere rapporterer forskellige resultater på forskellige senere versioner af Safari og iOS. Lad os vide i kommentarerne nedenfor, hvad der virker for dig og hvilken iOS-version du bruger.












