UI Designers, Få dette gratis iOS 8 Vector GUI Elements Kit

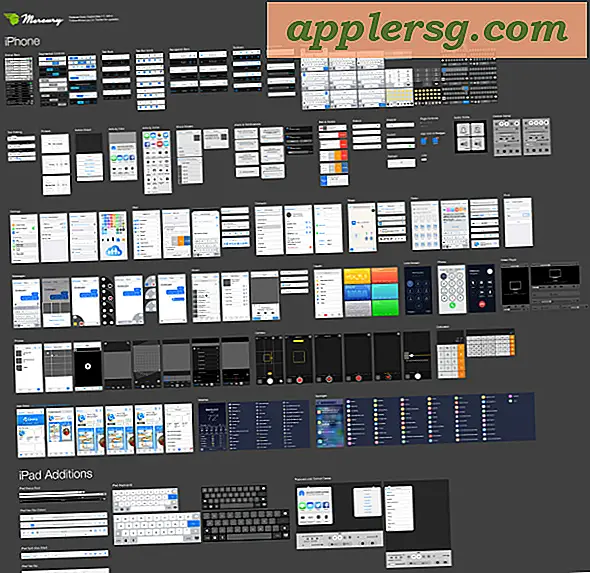
iOS 8 ser stort set ud på iOS 7, men der er nok grænsefladeændringer til at gøre det anderledes, og der er faktisk mange flere subtile justeringer, end de fleste brugere måske oprindeligt genkender. Udviklerne og designerne derude bemærker dog den slags ting, og dette fremragende vektorbaserede GUI element kit fra de talentfulde folk i Mercury skal gøre disse job meget lettere. Næsten hele iOS 8-grænsefladen er blevet genskabt som vektorelementer, hvilket gør det meget lettere at sammenligne med forskellige iOS-skærmstørrelser.
Selv om dette selvfølgelig vil være mest nyttigt for brugergrænsefladen og erfaringsdesignere, vil næsten alle, der ønsker at fortælle storyboard eller mockup en iOS 8 app eller erfaring, finde det skalerbare vektorsæt, der er nyttigt for dem. Det er en gratis zip-download, de interesserede kan få det herfra:
- Grib iOS 8 Vector UI kit fra Mercury
Elementsættet er en illustratorfil beregnet til Adobe Illustrator CC og nyere, men det virker rimeligt godt med Pixelmators Vector Graphics-tilstand, så selvom du bare ønsker at poke rundt, kan du gøre det uden at have brug for Adobe Creative Suite.
Opmærksomheden på detaljer om dette særlige IOS UI-kit er betydelig. Her er nogle tilføjede detaljer via Mercury:
Pixel Grid Alignment : Vi har fokuseret på at gøre denne fil pixel-perfekt. Alt er på en pixel, når det er muligt, så alle aktiver er skarpe og rene. Dette inkluderer at bruge 1px høje / brede bokse frem for streger for divider linjer og tænde raster visning, når genopretning ikoner for at sikre tingene er så nøjagtige som muligt. Vi har også med vilje vendt "Juster nye objekter til pixelgitter" i paletten Transform, fordi det ødelægger hjørneradier og ikoner. Vi anbefaler, at du gør det samme.
Gruppering : Vi har grupperet som elementer sammen, så det er nemt for dig at få fat i et aktiv og trække det til din fil eller gøre isoleret redigering. Vi har også grupperet gennemsigtige bokse med ikoner og andre objekter, der muligvis ikke sidder på en pixel, så de ikke bliver skævt.
Globale farveprøver : Hvis du ser i farveprøver vinduet, vil du se en række globale farveprøver (dem med de små hvide trekanter i hjørnerne). Hvis du redigerer en af disse farveprøver (f.eks. Nøglefarven), ændrer den alle comps for at afspejle denne ændring. Vi håber, at du finder dette praktisk til temaelementer baseret på din apps unikke farvepalette.
Symboler : Selv om vi forsøgte at holde symboler til et minimum, vil du bemærke, at vi brugte nogle få 9-skårne symboler til ting som tastatur knapper.
Selvfølgelig kan du også få fat i PSD-mockup-filer til tidligere versioner af iOS, selvom den til iOS 7 sandsynligvis er den sidste, der er relevant.
Hoveder op til The Graphic Mac til det store fund.