Få en fuldt fungerende terminal i Google Chrome Developer Tools
Næsten hver webudvikler eller designer er bekendt med Google Chromes Udvikler Tools, som gør det nemt at foretage webbrowserbaseret debugging, tweaking og justering af websider og webapplikationer. Dem, der bor i webbrowsere og tekstredigerere, ved kun, hvor nyttige DevTools er, og ved hjælp af en tredjeparts Chrome-udvidelse kan du gøre Chrome til et endnu bedre udviklingsværktøj ved at tilføje et Terminal til det eksisterende udvalg af udviklerværktøjer. Ja, en terminal som Terminal.app, til super hurtig kommandolinje tweaks og justeringer, uden at du nogensinde forlader Chrome-browseren.

Installation af terminal i Chrome Developer Tools er meget nemt for Mac-brugere, det er bare et spørgsmål om at downloade en gratis Chrome-udvidelse:
- Få Terminal til DevTools her
Brugere, der ikke kører OS X på deres udviklingsmaskiner, men som stadig vil installere Terminal i deres Chrome-browser, kan gøre det manuelt ved at følge instruktionerne ved hjælp af node.js på udvikler siden her. Det er stadig ret nemt, bare ikke det enkelt klikinstallation, der følger med at tilføje en Chrome-udvidelse.
Når du først har installeret, er adgang til Terminal fra Udviklerværktøjer ikke meget anderledes end at justere sideelementer, se fejlkonsollen eller se sidekilde, det er bare et spørgsmål om at vælge den nytilgængelige Terminal-faneblad.
- Højreklik på et vilkårligt sted på en webside og vælg "Inspicer element", og vælg derefter fanen "Terminal"
- Eller brug en tastaturgenvej: Control + Shift + i for at kalde Dev-værktøjer, og vælg derefter fanen Terminal
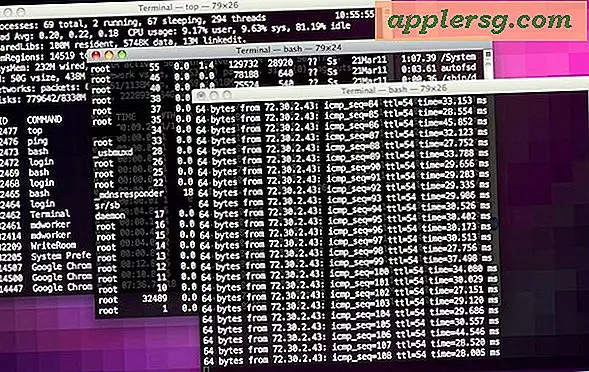
Den animerede GIF fra plugin-udvikleren nedenfor viser enkel brug:

Ja, dette er en fuldt fungerende terminal, og du kan hale logs, curl headers, bruge nano eller vi til at redigere kode, opdatere en pakke, genkompilere noget, se Star Wars og spille Tetris, uanset hvilken kommandolinje magi, der kræves til din udviklingsarbejde.
Vigtigt sikkerhedsmeddelelse: Alle data, der bruges og fås fra DevTools Terminal, overføres i almindelig tekst. Således skal du altid bruge https, hvis du planlægger at bruge dette i et produktionsmiljø, for ssh, sftp, mysql eller for at overføre adgangskoder eller følsomme data på nogen måde. Ifølge udvikleren er passwords ikke gemt i klienten, men du vil stadig tage passende sikkerhedsforanstaltninger for at undgå at sende noget vigtigt ud.